Wie kann ich einen QR-Code für meine Website anlegen und das Design dazu anpassen?
Rufen Sie dazu das Menü Apps auf und klicken Sie anschließend auf den Menüeintrag QR-Code-Generator.
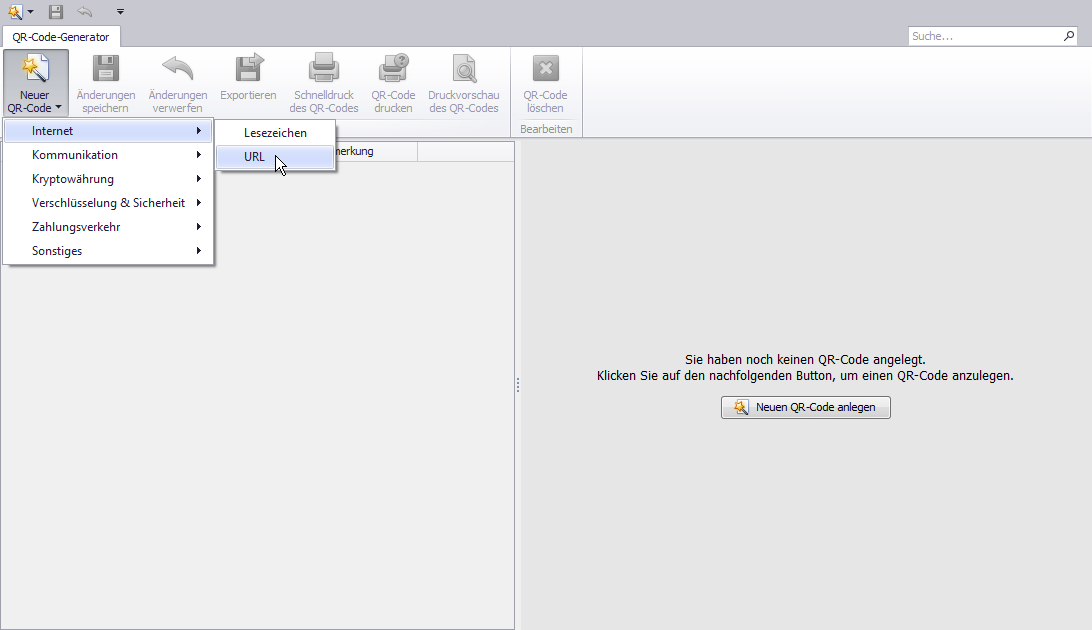
Nachdem der QR-Code-Generator geladen wurde, klicken Sie auf den Button Neuer QR-Code und anschließend im Untermenü Internet auf den Menüeintrag URL.

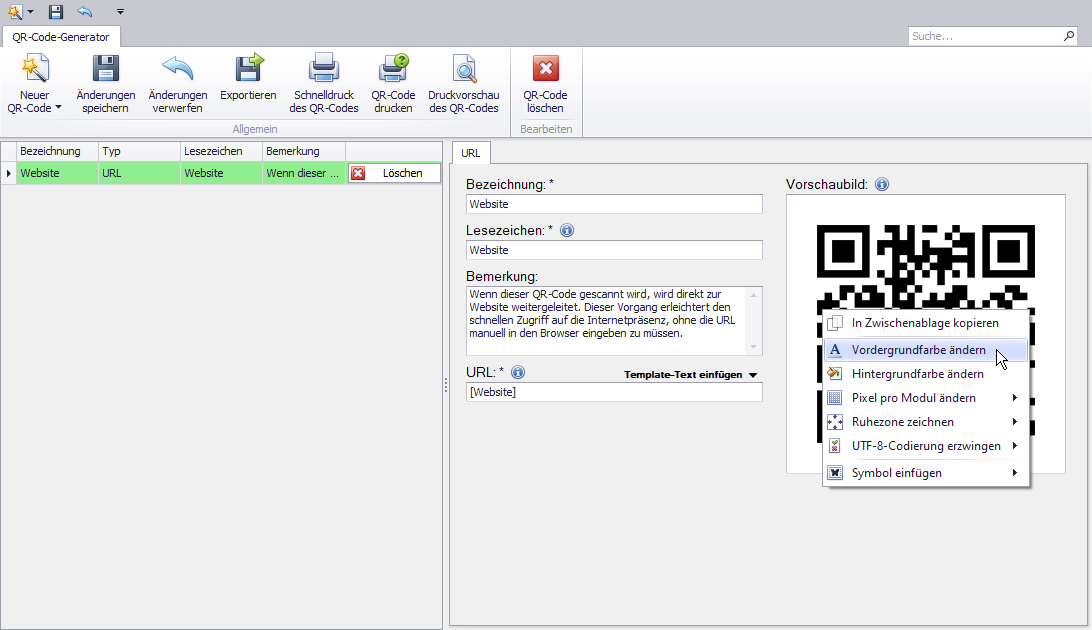
Geben Sie nun die Bezeichnung und das Lesezeichen (z. B. Website) ein. Geben Sie danach die URL Ihrer Website ein oder verwenden Sie den Template-Texte [Website], damit die Website aus den Unternehmensdaten automatisch ermittelt wird.

Wir möchten nun beispielhaft das Design des QR-Codes anpassen und die Vordergrundfarbe des QR-Codes ändern. Dazu klicken wir mit der rechten Maustaste auf den QR-Code und im anschließend geöffneten Kontextmenü auf den Menüeintrag Vordergrundfarbe ändern.

Nachdem das Fenster Farbwahl geöffnet wurde, wählen wir eine Farbe aus und bestätigen das Fenster, indem wir mit der linken Maustaste auf den Button OK klicken.

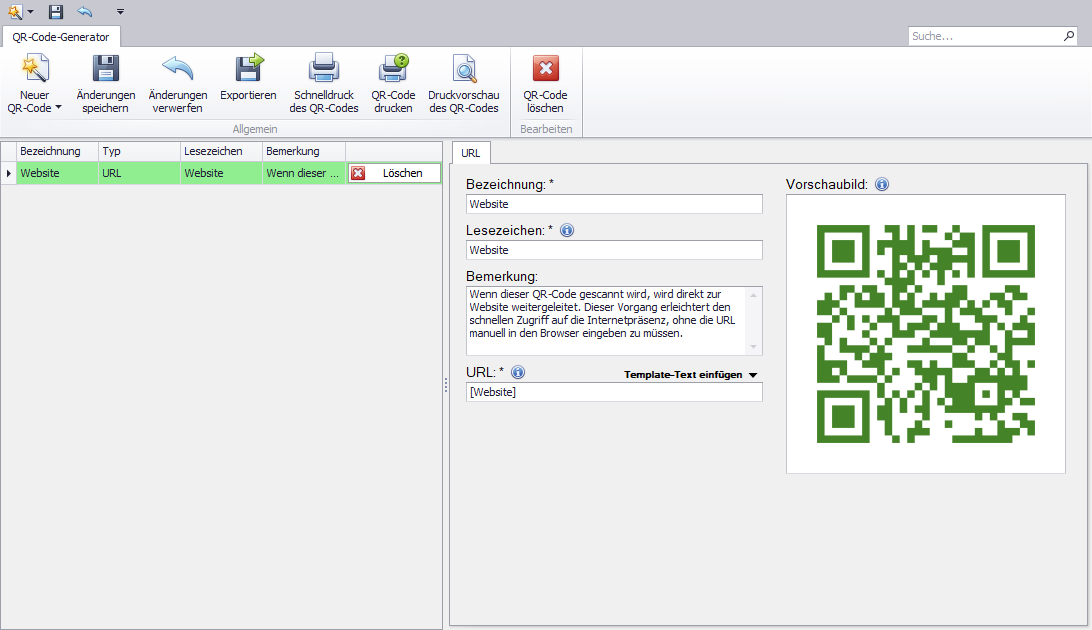
Sie werden nun feststellen, dass die Vordergrundfarbe des QR-Codes geändert wurde. Möchten Sie auch die Hintergrundfarbe ändern, so öffnen Sie erneut das Kontextmenü und wählen Sie anschließend den Menüeintrag Hintergrundfarbe ändern aus.

Wir möchten nun unser Unternehmenslogo in den QR-Code einfügen. Dazu rufen wir erneut das Kontextmenü auf und wählen aus dem Untermenü Symbol einfügen den Menüeintrag Aus Bilddatei laden aus. Daraufhin öffnet sich der Öffnen-Dialog, bei dem wir den Pfad zur Bilddatei angeben. Nach Auswahl der Bilddatei bestätigen wir den Dialog, indem wir mit der linken Maustaste auf den Button Öffnen klicken.
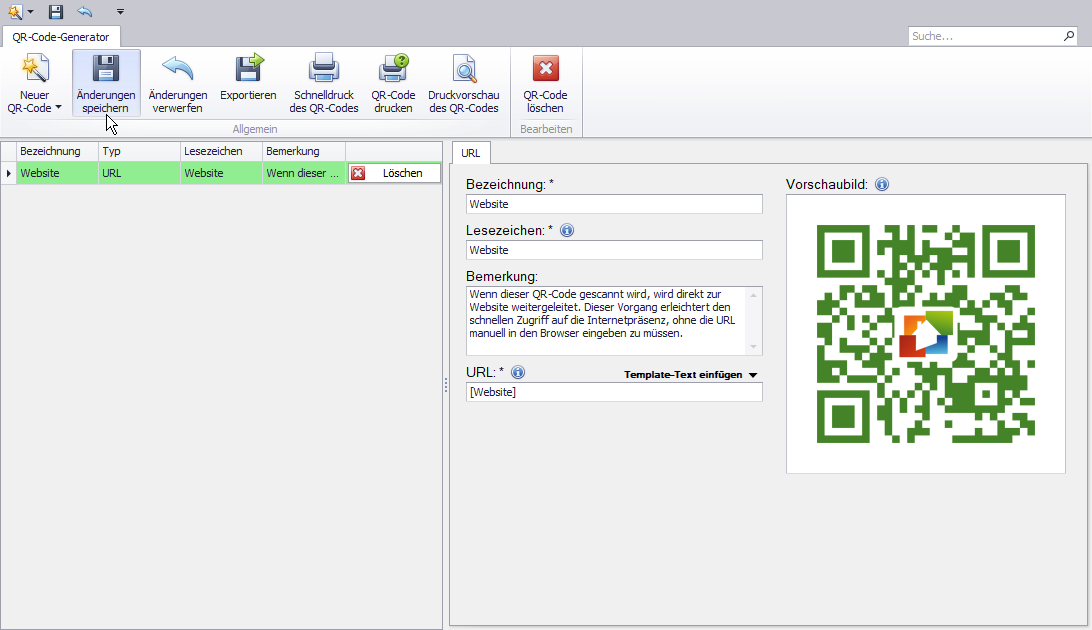
Wir sehen nun, dass das Unternehmenslogo in der Mitte des QR-Codes eingefügt wurde. Bei Bedarf kann die Größe des Logos angepasst werden, indem das Kontextmenü erneut geöffnet wird und im Untermenü Größe des Symbols ändern die passende Größe selektiert wird.
Klicken Sie abschließend mit der linken Maustaste auf den Button Änderungen speichern, um den QR-Code zu speichern.

Und so sieht der fertige QR-Code aus:

Nun möchten wir diesen QR-Code in unser Template-Design einbinden. Rufen Sie dazu das Menü Datei auf und klicken Sie anschließend im Untermenü Konfiguration auf den Menüeintrag Template-Designs anpassen. Nachdem die Seite Template-Designs geladen wurde, klicken Sie beim gewünschten Template-Design auf den Button Bearbeiten. Nun wird die App BackOffice-Writer geöffnet und das Template-Design wird im Bearbeitungsmodus geladen.
Wir möchten unseren QR-Code in die Kopfzeile einfügen und führen daher einen Doppelklick mit der linken Maustaste auf die Kopfzeile aus. Dadurch öffnet sich die Kopfzeile im Bearbeitungsmodus. Klicken Sie nun mit der linken Maustaste auf den Reiter Template-Design, der sich am rechten oberen Rand befindet.

Nachdem der Reiter Template-Design geöffnet wurde, klicken Sie bitte mit der linken Maustaste auf den Button QR-Code einfügen.

Nun öffnet sich das Fenster QR-Code auswählen. Wir setzen unser Beispiel fort und wählen den QR-Code mit der Bezeichnung Website aus. Anschließend bestätigen wir die Auswahl durch einen Klick mit der linken Maustaste auf den Button Selektierten QR-Code einfügen.

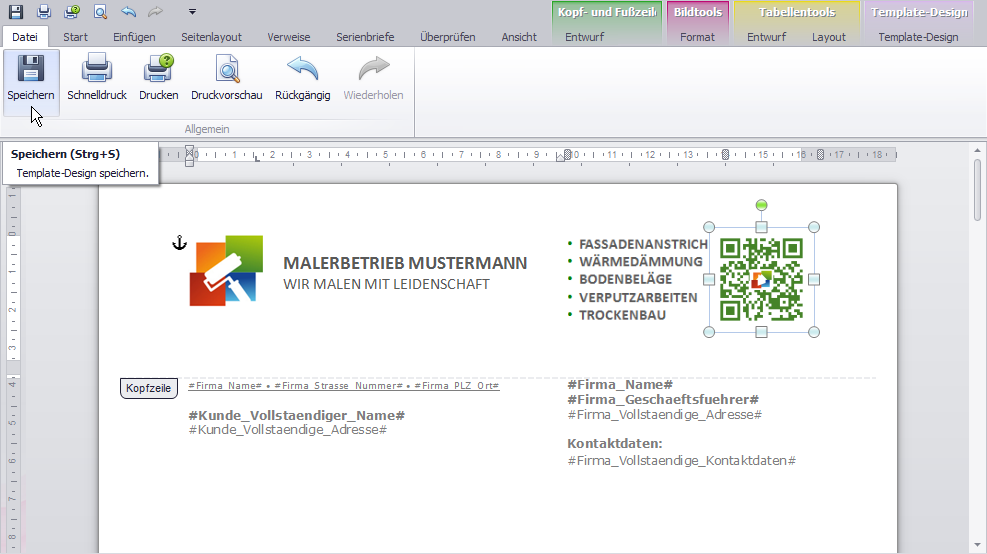
Sie werden nun feststellen, dass der QR-Code in die Kopfzeile eingefügt wurde.

Wir möchten die Position des QR-Codes genau bestimmen. Hierzu klicken wir mit der rechten Maustaste auf den QR-Code und wählen im anschließend geöffneten Kontextmenü den Menüeintrag Layout aus. Dadurch wird das Fenster Layout geöffnet. Klicken Sie nun mit der linken Maustaste auf den Reiter Textfluss und danach auf den Button Vor den Text. Bestätigen Sie die Auswahl, indem Sie mit der linken Maustaste auf den Button OK klicken.

Sie werden nun feststellen, dass sich die Position des QR-Codes geändert hat. Das liegt daran, dass der QR-Code nun eine absolute Position im Dokument eingenommen hat, was bedeutet, dass Sie den QR-Code per Drag & Drop an eine beliebige Stelle im Dokument verschieben können.

Wir verschieben nun den QR-Code nach rechts oben und verkleinern ihn, bis er unseren Vorstellungen entspricht. Abschließend wählen wir links oben den Reiter Datei aus und klicken im letzten Schritt auf den Button Speichern, um die Änderungen am Template-Design zu speichern.

Das war’s. Der QR-Code wird nun in Ihren Ausgabedateien ausgegeben. Dadurch können Ihre Kunden mit ihren Smartphones den QR-Code einscannen, wodurch sie zu Ihrer Website weitergeleitet werden.


